
§88. 3Dテキスト
GIMPでテキストを3D化するテクニックは検索すれば沢山ヒットします。ここでは例によってFencepostのチュートリアルです。GIMPのチュートリアルサイト GimpDome から 3D Text in GIMP の実践です。
目次のページに戻る

|
|

Step1-1 ダウンロードするフォント。
|
Step 1
フォントのダウンロード。
当初、私がリンクしていたフォントは有料化されてしまいました。ご指摘がありリンクを変更しています。 保存先は、GIMPの”.font”ディレクトリ。 |

Step2-2 テキストの入力。
|
Step 2
テキストの入力。
背景=黒 2/ ダウンロードしたフォントAmeliaで、文字を入力します。 設定は任意。作例では: フォントサイズ=130 フォントカラー=37b2ff(HTML表記) |

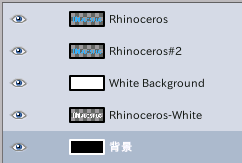
Step3-5 レイヤー順序の変更。

Step3-5 レイヤー順序の変更時点の画像。
|
Step 3
下準備。
背景=白 5/ 左図のようにレイヤーの順序を変更します。 |

Step4-2 画像提供目的なので、他のレイヤーは全て非表示にしてキャプチャ。
|
Step 4
マッピングの準備。
|

Step5-2 Rhinocerosレイヤーを非表示にして画像キャプチャしています。
|
Step 5
マッピング。
マップの種類=波状 方向=135 持ち上げ=35 深度=15 飽和度=150 |

Step6-1 Rhinocerosレイヤーを非表示にして画像キャプチャしています。
|
Step 6
変形。
|

Step7-1 Rhinocerosレイヤーを非表示にして画像キャプチャしています。
|
Step 7
マッピング。
マップの種類=線形 方向=135 持ち上げ=45 深度=15 飽和度=150 |

Step8-4 複製/移動の繰り返し11回後。
|
Step 8
3D化。
|

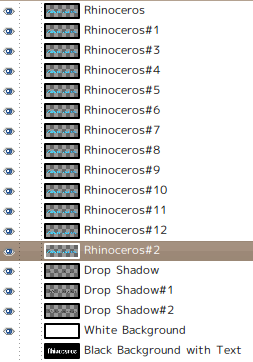
Step9-2 影をつける。

完成時レイヤー構造。
|
Step 9
影の作成。
Y=1 ぼかし=1 不透明度=100 色=黒 画像サイズ変更可=チェックを外す
Y=2 ぼかし=10 不透明度=50 色=黒 画像サイズ変更可=チェックを外す
Y=0 ぼかし=10 不透明度=50 色=黒 画像サイズ変更可=チェックを外す |

完成図(実画像)。背景を透明にしています。
|
|